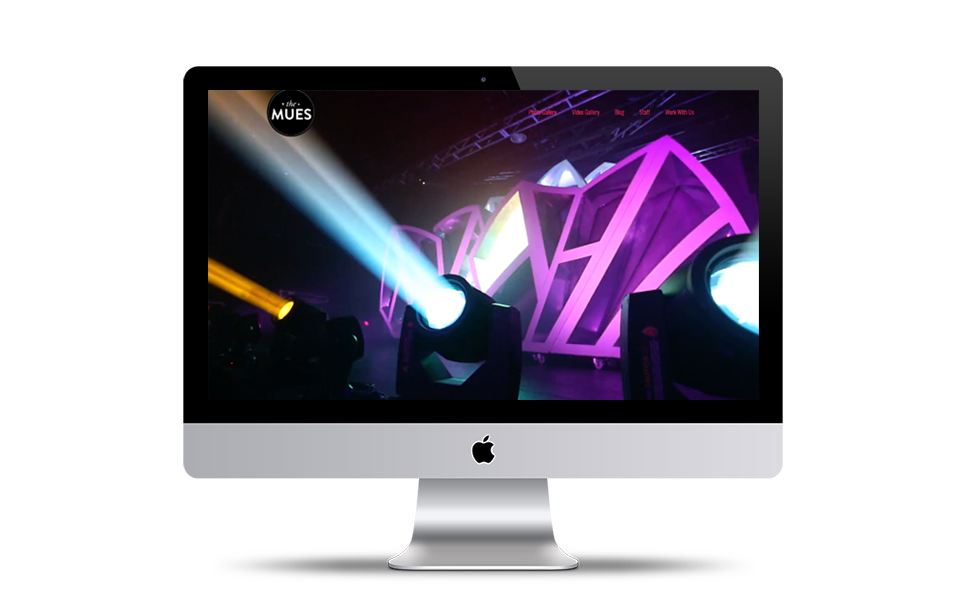
Web address: TheMues.com (note: autoplay video)
Custom Theme: Impreza for Mues
“Lauren has the knowledge and flexibility to create an original website for my business and made it better than I had it planned out to begin with.” — Toby Mues
Three years ago, I met Toby Mues at a DC WordPress meetup. I was looking for new clients, and he just happened to be looking for a web designer. Since then, I’ve designed two websites for his video and photography business, The Mues Productions.
This year, we worked on a redesign of the old site that I built for him in early 2015. As Toby focuses more deeply on multimedia, he wanted his video work to be front and center. The result is an auto-play reel that is the first thing the viewer sees upon visiting the site.
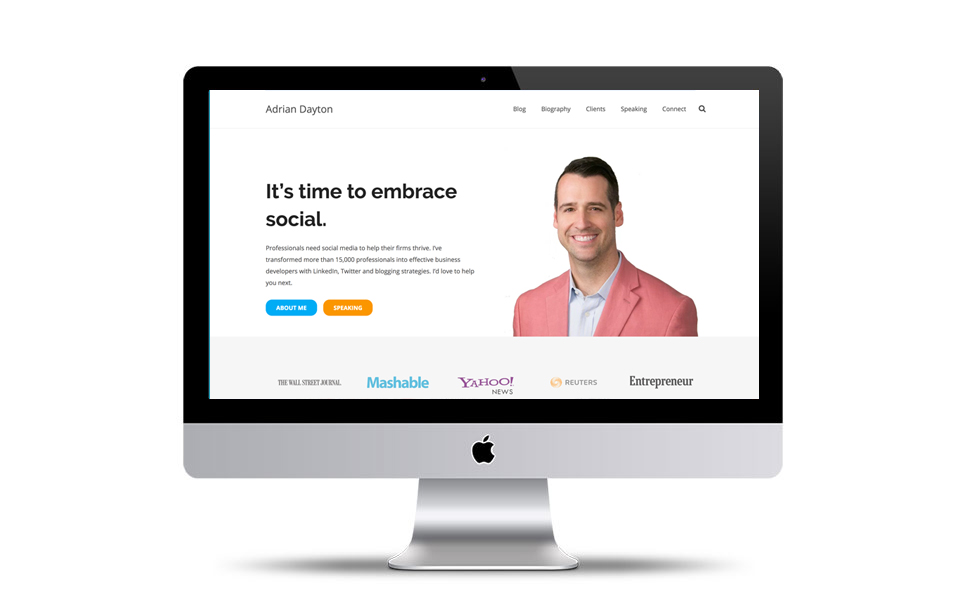
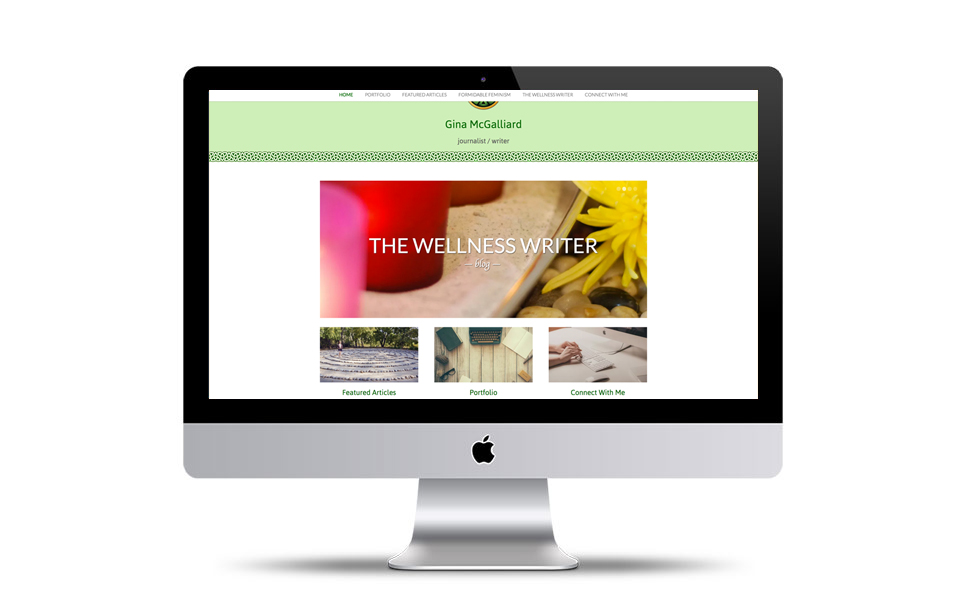
Once again I built this theme on top of my old standby, Impreza. My clients love how modern it looks, and I love how easy it is to customize for a variety of different stylistic and behavioral demands. At this point, I’ve built it around four very different looking websites and I haven’t used all of its capacity yet.
(I just noticed Impreza is 50% right now so I went ahead and bought a backup license. I’ll almost definitely use it for a future client, and now I can give them a discount.)
Since I’m so used to working with the base theme, the Mues redesign was less about technological problem-solving and more about experimenting with an increasingly dramatic color palette. Toby’s clientele is mainly focused on the entertainment industry, so he could afford to be a little bold.
And of course, having all of Toby’s gorgeous photos and videos to work with made my job easier. I let his creations set the tone of the redesign, and just focused on what I could do to make them shine.